Create a HUD displaying defence modifiers using the Unity UI module.
In this tutorial we’ll create a Combatant type HUD to display defence modifiers of a combatant. We’ll set it up as a template HUD, allowing other parts of the UI to use it, e.g. menu screens or bestiary information.
Your project’s UI system should already be set to use the Unity UI module. If not, check the initial setup tutorial for the Unity UI module.
The Unity UI module will create our HUD using prefabs – we’ll have to set up 4 prefabs for this:
- HUD
The actual HUD, which lists the defence modifiers. - Defence Modifier
The individual defence modifier, which lists the modifier’s attributes. - Defence Modifier Attribute
The individual defence modifier attribute (to display the values). - Defence Modifier ID
The combatant’s attribute of a defence modifier.
We’ll create the prefabs in reverse order, i.e. starting with the defence modifier ID and defence modifier attribute and ending with the actual HUD’s prefab. This is due to using the prefabs in their previous prefab, e.g. the attribute prefabs are used by the defence modifier prefabs to list the attributes.
This might sound more complicated than it actually is. Using the scene hierarchy context menu will create ready to use setups, which we just have to adjust to our needs and style.
You can learn more about defence modifiers in HUDs in this documentation.
Defence Modifier ID Prefab #
First, we’ll create the prefab for the defence modifier IDs. An ID is be the attribute of a combatant e.g. Human in a Race defence modifier.
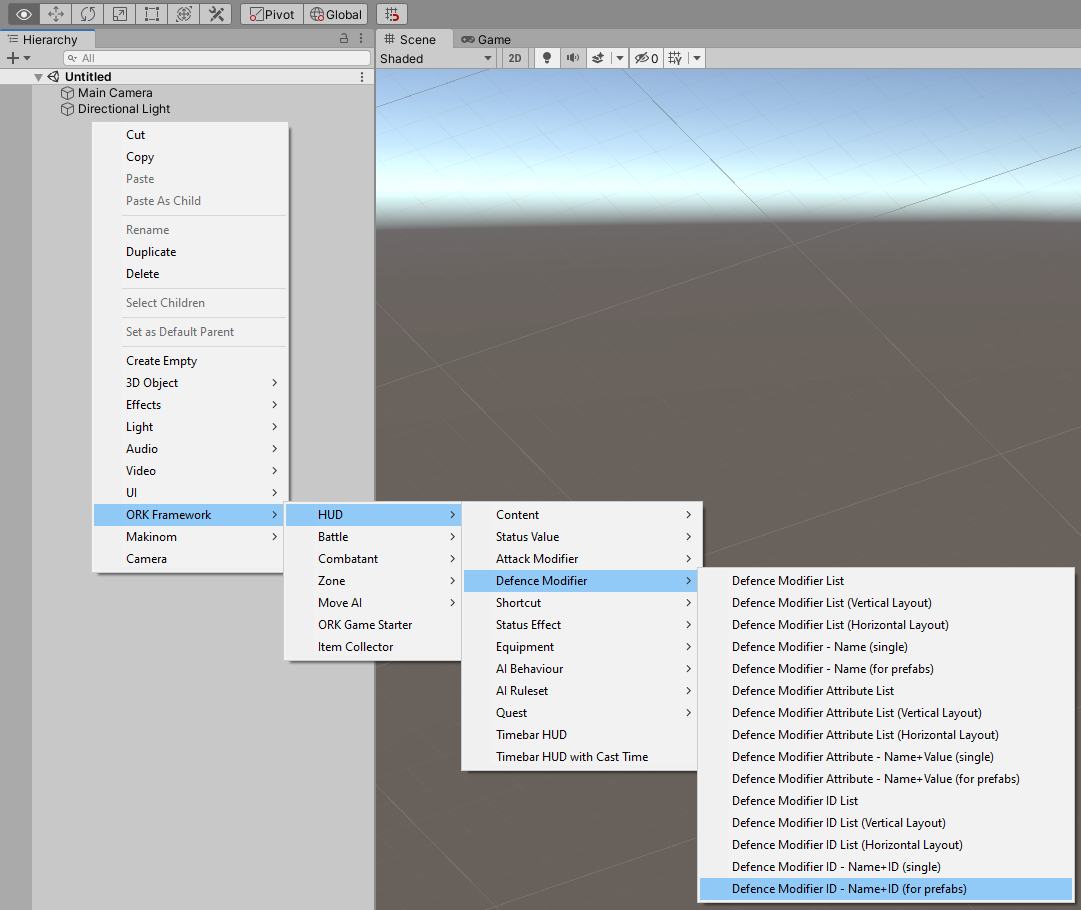
We create a ready to use setup using the scene hierarchy’s context menu: ORK Framework > HUD > Defence Modifier > Defence Modifier ID – Name+ID (for prefabs)
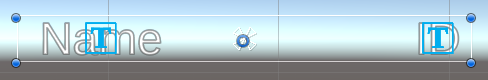
This will create a Canvas to style our UI in – the canvas is set up as Makinom’s default canvas would be. The ready to use defence modifier ID game object is also set up for us and we can now style it to our liking.
The size and placement of the game object doesn’t matter. The prefab we’ll create out of it will be placed in the HUD using a Vertical Layout Group, which controls these parameters.
ORK HUD Status Text Content #
This component manages the text content that is displayed. There are 2 components added, one on the Name child object and one on the ID child object.
Name #
The Name child object handles the name of the defence modifier. The context menu already set it up for us, but let’s check the settings.
- Status Type
Select Defence Modifier ID. - Text
Set to: <typename>
Unlike for displaying attributes, we want to display the name of the defence modifier itself.
ID #
The ID child object handles the name of the combatant’s attribute. Again, the set up is already correct for our needs.
- Status Type
Select Defence Modifier ID. - Text
Set to: <name>
Text Styling #
The TextMeshPro – Text (UI) components on the Name > Text and ID > Text child objects are responsible for displaying the text.
This is where you can change the font, font size, font color, etc.
Create prefab #
Create a prefab out of the Defence Modifier ID game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
Defence Modifier Attribute Prefab #
Next, we’ll create the prefab for the defence modifier attributes. An attribute would e.g. be Medium in a Size defence modifier.
Create a ready to use setup using the context menu: ORK Framework > HUD > Defence Modifier > Defence Modifier Attribute – Name+Value (for prefabs)
The size and placement of the game object doesn’t matter. The prefab we’ll create out of it will be placed in the HUD using a Vertical Layout Group, which controls these parameters.
ORK HUD Status Text Content #
This component manages the text content that is displayed. There are 2 components added, one on the Name child object and one on the Value child object.
Name #
The Name child object handles the name of the attribute. The context menu already set it up for us, but let’s check the settings.
- Status Type
Select Defence Modifier Attribute. - Text
Set to: <name>
Value #
The Value child object handles the value of the attribute. Again, the set up is already correct for our needs.
- Status Type
Select Defence Modifier Attribute. - Text
Set to: <value>
Text Styling #
The TextMeshPro – Text (UI) components on the Name > Text and Value > Text child objects are responsible for displaying the text.
This is where you can change the font, font size, font color, etc.
Create prefab #
Create a prefab out of the Defence Modifier Attribute game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
Defence Modifier Prefab #
Next, we’ll set up the prefab for the defence modifiers.
Once again, create a ready to use setup using the context menu: ORK Framework > HUD > Defence Modifier > Defence Modifier – Name (for prefabs)
Beside the modifier’s name, we’ll also list the attributes of the modifier. The context menu only set up the name so far.
Layout #
We first need to add some layout components to have the listed attributes be added correctly. Also, since the defence modifier prefab is also listed by another game object, we need to ensure that it’s size fits the displayed content.
Vertical Layout Group #
Add a Vertical Layout Group to the Defence Modifier game object. This’ll arrange the name and added attributes in a vertical list.
- Control Child Size
Enable both Width and Height. - Use Child Scale
Disable both Width and Height. - Child Force Expand
Enable only Width.
I’ll leave Padding and Spacing to your own setup.
Content Size Fitter #
Add a Content Size Fitter to the Defence Modifier game object to make it adjust it’s size to the displayed content.
- Vertical Fit
Select Preferred Size.
ORK HUD Status Text Content #
The Name child object handles the name of the defence modifier. It’s setup is already correct.
- Status Type
Select Defence Modifier. - Text
Set to: <name>
Text Styling #
The TextMeshPro – Text (UI) components on the Name > Text child object is responsible for displaying the text.
Adjust the font size, style and font color to differentiate it from the prevoius prefab’s text. The modifier’s name will serve as a header for the listed attributes.
I’m using font size 25, bold and an orange color.
HUD Defence Modifier Attribute List #
This component will list the modifier’s attributes using the prefab we created.
Use the scene hierarchy context menu to create it by right-clicking on the Defence Modifier game object: ORK Framework > HUD > Defence Modifier > Defence Modifier Attribute List (Vertical Layout)
- Prefab
Select the defence modifier attribute prefab we created.
Create prefab #
Create a prefab out of the Defence Modifier game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
HUD Prefab #
We’ll use the HUD only as a template to display the defence modifiers.
First, create a new HUD with a vertical layout using the context menu: Makinom > HUD > HUD (Vertical Layout)
Vertical Layout Group #
Change the settings of the Vertical Layout Group component.
- Control Child Size
Enable both Width and Height. - Use Child Scale
Disable both Width and Height. - Child Force Expand
Enable only Width.
I’ll leave Padding and Spacing to your own setup.
HUD Defence Modifier ID List #
This component will list the combatant’s defence modifier attributes using the prefab we created.
Use the context menu to create it by right-clicking on the HUD game object: ORK Framework > HUD > Defence Modifier > Defence Modifier ID List (Vertical Layout)
- Prefab
Select the defence modifier ID prefab we created. - All Modifiers
Enable this setting.
HUD Defence Modifier List #
This component will list the defence modifiers using the prefab we created.
Use the context menu to create it by right-clicking on the HUD game object: ORK Framework > HUD > Defence Modifier > Defence Modifier List (Vertical Layout)
- Prefab
Select the defence modifier prefab we created. - List Modifiers
Select All.
Create prefab #
The position or size of the HUD doesn’t matter, because it’ll only be used as a template and displayed by other UI content.
Create a prefab out of the HUD game object (i.e. not the including Canvas).
You can now remove the canvas (and HUD) from the scene.
HUD Setup #
As a last step, we’ll set up the HUD in the Makinom editor.
Open the Makinom editor, navigate to UI > HUDs, add a new HUD and change the following settings.
HUD Settings #
- Name
Set to Defence Modifier Template. - HUD Type
Select Combatant. - Auto Display
Disable this setting.
We only use this as a template for menu screens or bestiary dialogues.
Combatant Settings #
These settings can be ignored, since the HUD is used as a template.
Display Conditions #
These settings can be ignored, since the HUD is used as a template.
Unity UI #
- UI Layer
This setting can be ignored.
The HUD will be used as part of a UI box and thus be part of the UI layer of the box. - HUD Prefab
Select the HUD prefab you just created.
Save Settings #
Don’t forget to save the changes you did in the Makinom editor via the Save Settings button at the bottom.
Test Setup #
To test the HUD, you need to set up some other UI content, e.g. a menu screen.
I’ll only do a quick overview for a combatant status menu screen. Navigate to UI > Menu Screens and add a new menu screen.
Menu Screen Settings > Settings #
- Use Call Key
Enable this setting. - Call Input Key
Select an input key to call the menu screen.
Combatant Menu Part #
Use the Add Menu Part button at the bottom of the settings to add a Combatant menu part.
- UI Box
Select the UI box that should display the content. - Combatant Scope
Select Current.
This’ll only display the menu’s user (usually the player).
Entry Page 0 > Message Content #
- Add HUD
Enable this setting. - HUD
Select the HUD you set up for the template.
Save Settings #
That’s it – don’t forget to save the changes you did in the Makinom editor via the Save Settings button at the bottom.
Testing #
Hit play and test your HUD (via the menu screen)! Naturally, you need a combatant in your player group for this to work.
If you’re not satisfied with the look, open up the prefabs and adjust them to your liking.