In this tutorial we’ll continue our initial setup.
There’s still a bit more to do before getting down to the whole fighting business. We need an interaction controller for our princess to talk to an NPC (which starts the battle), some music and a Face Camera component to keep our combatant’s sprites always rotated to the camera correctly (otherwise they’d rotate with the movement direction, more on that below).
We’ll set up:
- interaction controller
- music
- combatant prefabs (adding component)
Let’s get to it.
Interaction Controller #
The Interaction Controller is used to interact with any interaction within it’s trigger when the player uses the Interact key.
We’ll create a prefab that’s automatically added to the player.
Prefab Setup #
Use the scene hierarchy context menu (Makinom > Interaction Controller 2D) or the Makinom Scene Wizard (Create Game Object > Interaction Controller 2D) to create a ready-to-use setup.
Change the following settings in the inspector.
Box Collider 2D #
- Size
Set to X=1, Y=1.
Create Prefab #
Create a prefab out of the Interaction Controller (2D) game object.
Remove the game object from the scene.
Interaction Settings #
Open the editor and navigate to Base/Control > Game Controls and change the following settings.
Interaction Settings #
The default setup should already use an interaction controller and the accpet input key.
- Interaction Control
Select Interaction Controller. - Interact Key
Select Accept.
The Interaction Controller settings handle adding our prefab to the player.
- Add Automatically
Enable this setting. - IC Prefab
Select the Interaction Controller prefab you created. - On Child
Select Path.
We’ll define a path to a child object. - Find Child
Set to: Mount/Front
The interaction controller will be placed on this child object, which will automatically rotate into the direction the combatant moves in.
That’s it for the interaction controller.
Music #
Next, we’ll set up some music clips.
Navigate to Game > Music, we’ll change the Default music and add additional music.
You can find the used audio clips in Assets/Tutorial Assets/NinjaAdventure/Musics/.
0: Town #
- Name
Set to Town. - Audio Clip
Select 4 – Village. - Loop Clip
Enable this setting.
1: Battle #
- Name
Set to Battle. - Audio Clip
Select 17 – Fight. - Loop Clip
Enable this setting.
2: Victory #
- Name
Set to Victory. - Audio Clip
Select 3 – Revelation. - Loop Clip
Enable this setting.
3: Lost #
- Name
Set to Lost. - Audio Clip
Select 7 – Sad Theme. - Loop Clip
Enable this setting.
Save Changes #
That’s it for the setup.
Don’t forget to save your changes by clicking on Save Settings at the bottom of the editor.
Music Scene Setup #
We’re done with the editor now, so you can close it.
Forest Battle Scene #
We’ll now add music to our two scenes. First, open the Forest Battle 1 scene (Assets/Scenes/).
We’ll add a Game Starter and a Music Player.
Add Game Starter #
Use the scene hierarchy context menu (ORK Framework > ORK Game Starter) or the scene wizard to add an ORK Game Starter to the scene.
The added game starter should already have your Project asset set up. Change the following setting in the ORK Game Starter component’s inspector.
- Start Game
Enable this setting.
It doesn’t really matter where you place the game starter.
Add Music Player #
Use the scene hierarchy context menu (Makinom > Music Player) or the scene wizard (Create Object > Music Player) to create a Music Player in the scene.
- Play Type
Select Fade To. - Music Clip
Select Battle. - Fade Time
Set to 1. - Interpolation
Select Linear.
It also doesn’t matter where you place the music player.
Save the changes you’ve made in the scene.
Town Scene #
Open the Town scene, we’ll only need to add the music player.
Add Music Player #
Use the scene hierarchy context menu (Makinom > Music Player) or the scene wizard (Create Object > Music Player) to create a Music Player in the scene.
- Play Type
Select Fade To. - Music Clip
Select Town. - Fade Time
Set to 1. - Interpolation
Select Linear.
It also doesn’t matter where you place the music player.
Save the changes you’ve made in the scene.
Combatant Prefab Setup #
Finally, we’ll set up the combatant prefab – all our combatant prefabs are variants of a base prefab, so we only need to make changes to the base prefab.
Open the CombatantBase prefab for editing, you can find it in Assets/Tutorial Assets/Prefabs/Combatants/. The structure is like this:
The Mount and it’s child objects will rotate with the root (CombatantBase) into the direction the combatant moves.
However, we don’t want this for the Sprite, which displays the combatant’s sprite. To prevent this, we’ll add a Face Camera component to it.
We’ll also add an Equipment Viewer to show weapons during attacks (to the Mount > Weapon child object).
Add Face Camera Component #
Add a Face Camera component to the CombatantBase > Sprite child object using the component menu.
- Makinom Camera
Enable this setting.
This’ll face the camera that’s found by Makinom in the scene, which usually is the game’s main camera.
Add Equipment Viewer #
Equipment Viewer components are used to display a combatant’s equipment by spawning it’s Viewer Prefab. We’ll only display equipment during attacks – we’ll control this by using a bool variable on our combatants.
Select the Mount > Weapon child object and add an Equipment Viewer component using the component menu.
Equipment Viewer Settings #
- Equipment Slot
Select Weapon.
Display Conditions #
Click on Add Condition.
- Condition Type
Select Variable.
Click on Add Variable.
- Condition Type
Select Variable. - Variable Key
Set to showWeapon. - Variable Origin
Select Object.
We’ll use the combatant’s variables. - Game Object
Select User.
This’ll use the combatant. - Is Valid
Enable this setting.
The check needs to be valid. - Type
Select Bool.
And that’s it for the prefab – save the changes.
Testing #
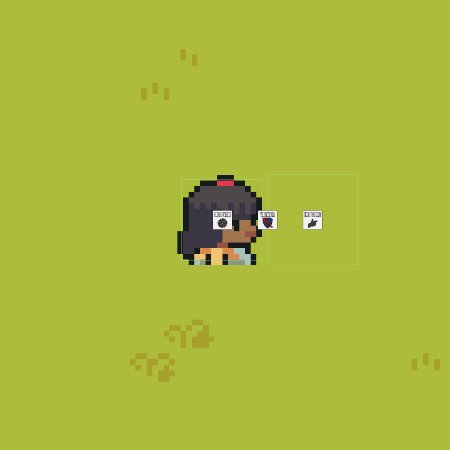
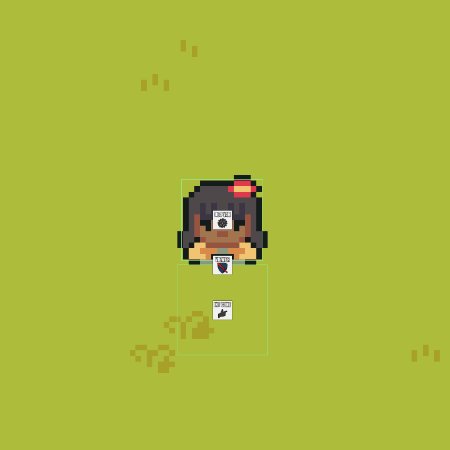
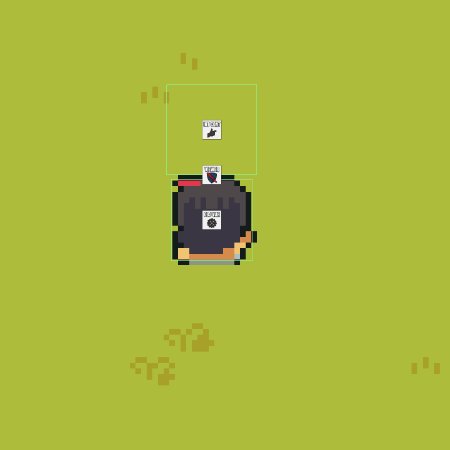
Hit play in the Town scene – you don’t really see what’s going on unless you enable displaying Gizmos in the game view.
When displaying gizmos (and having the princess selected), you’ll see the mounts will rotate with our move direction.
Oh, and you can also hear the music we’ve added.
Next, we’ll randomize our combatants!