Create a simple schematic to animate a flying text.
In this tutorial we’ll create a simple schematic to fade in/out a flying text and move it upward. Flying texts can use this schematic to animate them – the UI of the flying text is available as local selected data via the selected key ui.
See this UI tutorial to set up a flying text prefab for the Unity UI module.
You can download finished schematics here:
This contains:
- schematic fading in/out the text
- schematic moving the text upward (as set up below)
- schematic moving the text upward witha pop-up effect using Change UI Scale nodes
Setting up the Schematic #
Open the Makinom editor and navigate to Schematics.
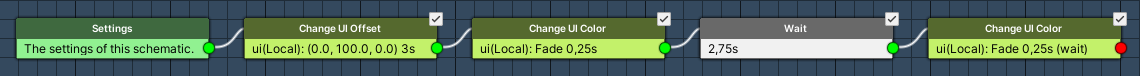
Change UI Offset #
Add Node > UI > Change UI Offset
This node is used to set or fade the offset of UI elements (e.g. flying texts, UI boxes or HUDs).
We’ll move it upwards in screen space.
- Vector 3 Type (Offset)
Select Value > Value. - Value (Offset)
Set to X=0, Y=100, Z=0. - Fade
Enable this setting. - Wait
Disable this setting. - Time
Select Value > Value.
Set the value to 3. - Interpolation
Select Linear. - Data Key
Set to ui. - Data Origin
Select Local.
Change UI Color #
Add Node > UI > Change UI Color
This node is used to set or fade the color of UI elements (e.g. flying texts, UI boxes or HUDs).
We’ll do a short fade in (alpha value).
- Fade
Select Fade. - Wait
Disable this setting. - Time
Select Value > Value.
Set the value to 0.25. - Interpolation
Select Linear. - Fade Alpha
Enable this setting. - Fade Red/Gree/Blue
Disable these settings. - Start Color
Select a color with no alpha value (A=0). - End Color
Select a color with full alpha value (A=255 or 1, depending on your color picker). - Data Key
Set to ui. - Data Origin
Select Local.
Wait #
Add Node > Base > Wait
We’ll now wait – in total we want the flying text to be visible for 3 seconds, but we also need some time to fade out the text.
- Time
Select Value > Value.
Set the value to 2.75.
Change UI Color #
Add Node > UI > Change UI Color
Just like before, but with reversed colors. Best just copy the previous Change UI Color node and adjust it.
- Wait
Enable this setting.
We should wait the 0.25 seconds defined by Time. - Start Color
Select a color with full alpha value (A=255 or 1, depending on your color picker). - End Color
Select a color with no alpha value (A=0).
And that’s it for the schematic. Click on Save Schematic to save it, e.g. as FlyingTextMover.
Using the Schematic #
If you want to use the schematic (or a different schematic) to animate a flying text, simply use it as the Schematic Asset of the flying text’s setup (e.g. in status values).
The Destroy Time setting is ignored when using a schematic to animate the flying text.
Alternative #
Instead of using Change UI Offset and Change UI Color nodes to use the UI directly, you can also use Change Position and Change Color nodes (and any other movement/rotation node) to change the flying text’s game object that’s placed in the scene.
This isn’t a UI game object, but just an empty game object in the scene handling the physical location in the game world. When using these nodes, you can access the game object as Machine Object, while the game object the flying text is displayed on is available as Starting Object.
Tip: Animating other UI #
You can also use schematics to animate UI boxes and HUDs using the same nodes.
See this schematics tutorial for details.
Tip: Scaling #
You can use the Change UI Scale node to set or fade the scale factor of UI in a similar way as the Change UI Color and Change UI Offset nodes.
This can e.g. be used to have the flying text (or other UI) pop-up when displaying them.
The example schematics you can download above include a scaling example.