In this tutorial we’ll set up a flying text prefab.
Flying texts are used to display things like damage numbers or other status changes on screen, at the position of the combatant they affect.
You can learn more about them in this Makinom documentation. You can also find a more detailed tutorial on flying texts here.
We’ll set up:
- flying text prefab
- flying text mover schematic
- default flying text settings
Let’s get to it!
Flying Text Prefab #
As before, we can create a ready-to-use setup using the scene hierarchy’s context menu: Makinum > UI > Flying Text (Sprite + TextMeshPro)
This creates a simple flying text game object with an icon and text, horizontally arranged.
Horizontal Layout Group #
With the root Flying Text game object selected, we’ll adjust some layout settings in the Horizontal Layout Group component.
- Padding
Set to Left=0, Right=0, Top=0, Bottom=0.
Content Size Fitter #
We’ll adjust the width of the flying text to the displayed content to keep it centered.
Add a Content Size Fitter component to the Flying Text game object using the component menu.
- Horizontal Fit
Select Preferred Size.
Image Size #
Select the Flying Text > Image child object, we’ll change the size of the Rect Transform to better fith with the text.
- Width
Set to 50. - Height
Set to 50.
Fitting the Text #
Next, select the Flying Text > Text child object, we also need a Content Size Fitter component on the text to make it adjust it’s size.
Add a Content Size Fitter component using the component menu.
- Horizontal Fit
Select Preferred Size. - Vertical Fit
Select Preferred Size.
Create Prefab #
Create a prefab out of the Flying Text game object by dragging it into the project view.
Remove the game object from the canvas.
Flying Text Mover Schematic #
Like with the UI boxes, we’ll use a schematic to animate flying texts. You can also check out more detailed tutorials with different setups and downloadable schematics here.
As before, the flying text is available using local selected data via the selected key ui.
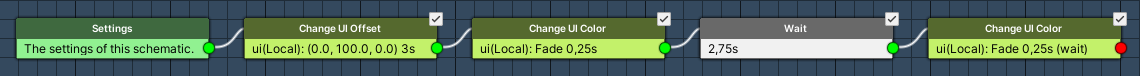
Open the Makinom editor and navigate to Schematics. We’ll move the flying text upwards, fade it in and fade it out after some time.
Change UI Offset #
Add Node > UI > Change UI Offset
This node is used to set or fade the offset of UI elements (e.g. flying texts, UI boxes or HUDs).
We’ll move it upwards in screen space and continue the schematic without waiting for the movement to finish – i.e. the move will happen in the background while we use other nodes.
- Vector 3 Type (Offset)
Select Value > Value. - Value (Offset)
Set to X=0, Y=100, Z=0. - Fade
Enable this setting. - Wait
Disable this setting. - Time
Select Value > Value.
Set the value to 3. - Interpolation
Select Linear. - Data Key
Set to ui. - Data Origin
Select Local.
Change UI Color #
Add Node > UI > Change UI Color
We’ll do a short fade in (alpha value), but without waiting for it.
- Fade
Select Fade. - Wait
Disable this setting. - Time
Select Value > Value.
Set the value to 0.25. - Interpolation
Select Linear. - Fade Alpha
Enable this setting. - Fade Red/Gree/Blue
Disable these settings. - Start Color
Select a color with no alpha value (A=0). - End Color
Select a color with full alpha value (A=255 or 1, depending on your color picker). - Data Key
Set to ui. - Data Origin
Select Local.
Wait #
Add Node > Base > Wait
We’ll now wait – in total we want the flying text to be visible for 3 seconds (matching the movement), but we also need some time to fade out the text.
- Time
Select Value > Value.
Set the value to 2.75.
Change UI Color #
Add Node > UI > Change UI Color
Just like before, but with reversed colors. Best just copy the previous Change UI Color node and adjust it.
This time we wait for the fade to complete.
- Wait
Enable this setting.
We should wait the 0.25 seconds defined by Time. - Start Color
Select a color with full alpha value (A=255 or 1, depending on your color picker). - End Color
Select a color with no alpha value (A=0).
And that’s it for the schematic. Click on Save Schematic to save it, e.g. as FlyingTextMover.
We’ll use this schematic in later tutorials when setting up actual flying texts (e.g. for status value changes).
Flying Text Setup #
We’ll now set up the basic flying text settings in the editor.
Open the Makinom editor and navigate to UI > UI Settings.
Flying Text Settings #
- UI Prefab
Select the Flying Text prefab we just created.
Individual flying texts can optionally use their own prefab, e.g. for a different setup. - Create Object Type
Select None.
We’ll stick with this default setup, just note that you can use this to have actual game objects in the world created to position a flying text.
This allows you to set up things like physics-based flying texts, see this tutorial for some examples. - Follow World Position
Enable this setting (default setup).
Flying texts will follow the position of the game object they’re displayed for, e.g. a combatant’s damage numbers will follow the combatant on position changes.
Default Flying Text Positions #
These settings handle how flying texts are positioned on screen, based on the game object they’re displayed for.
We’ll set up multiple positions for cases where more than 1 flying text is displayed at the same time, e.g. an attack that deals damage and adds a status effect. Otherwise, the flying texts would overlap, making it hard to read them.
- Use In Order
Enable this setting.
The positions will be used in the order they’re defined instead of a random position from the defined settings. - Reset Order
Enable this setting.
The order is reset after a defined time, this is useful for only using the additional positions when multiple flying texts are displayed in a short time. - Reset After
Set to 0.5.
The order is reset after 0.5 seconds, i.e. we’ll mainly use the other positions for actions adding multiple flying texts at once.
The already added Position 0 will simply display the flying text at the position of the game object without any offset. You can also add random offsets to the position if you want.
Click on Add Position and change the settings of the newly added Position 1.
- Position
Set to X=0, Y=-0.5, Z=0.
I.e. the 2nd flying text will be a bit lower than the first.
Click on Add Position again and change the settings of the newly added Position 2.
- Position
Set to X=0, Y=-1, Z=0.
That should be enough to keep flying texts from overlapping in our small game.
Save Changes #
And that’s it for now.
Save the changes using the Save Settings button at the bottom of the editor.
Next, we’ll get to the bones of our game – the status system.