Learn how to add a turn based grid battle in this short gameplay tutorial series.
This is the 3rd part of the gameplay tutorial series focused on turn based grid battles – you can find part 1 here. In this part we’ll set up the battle event for the move command, set grid use ranges and add the move and examine commands to the battle menu.
Move Command Event
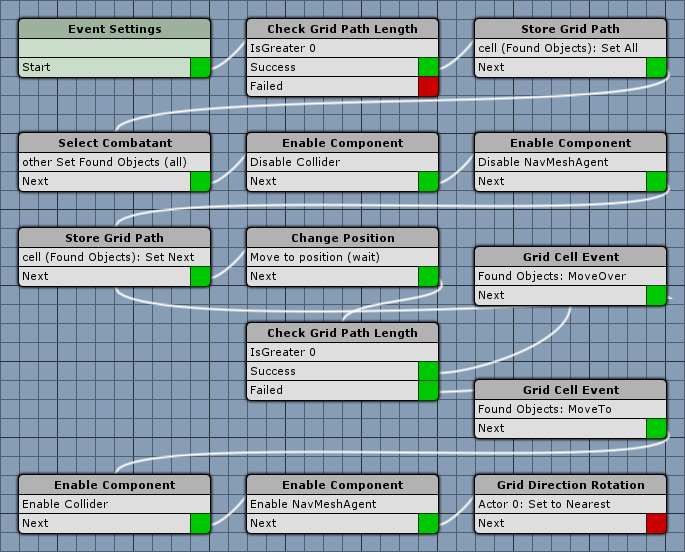
First, we’ll set up the battle event for the grid move command. The event will move the user along a path of cells to the target cell and handle cell events that might be added to them. Since we’re allowing combatants to move over their allies, we’ll need to handle this as well – the easy solution is to disable the colliders and other blocking components on the combatants on the path while the user is moving.
Open the ORK Framework editor, navigate to Events and create a new battle event by clicking on New Battle Event. This battle event is also included in the Grid Prefabs, in case you don’t want to set it up yourself.
Check Grid Path Length
Add > Battle > Grid > Check Grid Path Length
This step is used to check the length of the move command’s path – at the start of our event, we’ll check if there’s any path at all.
- Check Type
Select Is Greater. - Value Type (Check Value)
Select Value. - Value (Check Value)
Set to 0.
Store Grid Path
Add > Battle > Grid > Store Grid Path
This step is used to store cells of the grid path into found/global objects. We’ll first store the complete path into found objects in order to get all combatants that are on the path.
This step is connected to the Success slot of the Check Grid Path Length step.
The Object Key is used to identify the stored cells later.
- Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell. - Change Type
Select Set. - Use Global Objects
Disable this setting.
The Grid Path Settings define which parts of the path will be used. We want to store the complete path.
- Cell Selection
Select All. - Remove Cell
Disable this setting.
We don’t want to remove the stored cells from the remaining path, since we still need them for movement later.
Select Combatant
Add > Event > Selected Data > Select Combatant
We’ll use this step to select all combatants that are placed on the cells we just stored. You can learn more about the selected data feature in this how-to.
The Selected Key is used to identify the selected combatants later.
- Value Type (Selected Key)
Select Value. - Value (Selected Key)
Set to other. - Change Type
Select Set.
The Combatant Settings handle which combatants will be used – e.g. you could use the whole group of a combatant.
- Use All Combatants
Enable this setting. - Combatant Scope
Select Current. - Object
Select Found Objects.
We’ll use the cells we just stored into found objects. - Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell.
Enable Component
Add > Game Object > Component > Enable Component
We’ll use this step to disable all colliders on the combatants.
- Component Name
Set to Collider. - Enable/Disable
Disable this setting. - Object
Select Selected Data. - Value Type (Selected Key)
Select Value. - Value (Selected Key)
Set to other.
Enable Component
Add > Game Object > Component > Enable Component
We’ll use this step to disable all NavMeshAgent components on the combatants.
- Component Name
Set to NavMeshAgent. - Enable/Disable
Disable this setting. - Object
Select Selected Data. - Value Type (Selected Key)
Select Value. - Value (Selected Key)
Set to other.
Store Grid Path
Add > Battle > Grid > Store Grid Path
After we’ve disabled the colliders and agents on all combatants along the path, we can start moving the user on the path – for this we’ll get the first cell on the path and remove it from the remaining path.
- Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell. - Change Type
Select Set. - Use Global Objects
Disable this setting. - Cell Selection
Select Next. - Remove Cell
Enable this setting.
Change Position
Add > Movement > Movement > Change Position
We’ll use this step to move to the cell we just stored.
Moving Object
- Object
Select Actor. - Actor
Select User.
Target Position
- To Object
Enable this setting. - Object
Select Found Object. - Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell.
Movement Settings
- Move
Enable this setting. - Wait
Enable this setting. - Ignore Y, Controller Move, Apply Gravity, Face Direction
Enable these settings. - Stop Distance
Set to 0. - No Combatant Radius
Enable this setting. - Move By Speed
Enable this setting. - Speed Type
Select Run.
Check Grid Path Length
Add > Battle > Grid > Check Grid Path Length
After moving to the cell, we check the length of the remaining path – if there still are cells left on the path, we need to perform the Move Over cell events and move to the next cell, otherwise we need to perform the Move To cell events and continue to the end of the event.
- Check Type
Select Is Greater. - Value Type (Check Value)
Select Value. - Value (Check Value)
Set to 0.
Grid Cell Event
Add > Battle > Grid > Grid Cell Event
This step is used to perform cell events on grid cells.
This step is connected to the Success slot of the previous Check Grid Path Length step. The Next slot of this step is connected back to the previous Store Grid Path step – this will create a loop, moving the combatant from cell to cell until the last cell of the path is reached.
- Start Type
Select Move Over. - Wait
Enable this setting.
Cell Object
- Object
Select Found Objects. - Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell.
Combatant
- Object
Select Actor. - Actor
Select User.
Grid Cell Event
Add > Battle > Grid > Grid Cell Event
This step is connected to the Failed slot of the previous Check Grid Path Length step.
- Start Type
Select Move To. - Wait
Enable this setting.
Cell Object
- Object
Select Found Objects. - Value Type (Object Key)
Select Value. - Value (Object Key)
Set to cell.
Combatant
- Object
Select Actor. - Actor
Select User.
Enable Component
Add > Game Object > Component > Enable Component
We’ll use this step to enable all colliders on the combatants.
- Component Name
Set to Collider. - Enable/Disable
Enable this setting. - Object
Select Selected Data. - Value Type (Selected Key)
Select Value. - Value (Selected Key)
Set to other.
Enable Component
Add > Game Object > Component > Enable Component
We’ll use this step to enable all NavMeshAgent components on the combatants.
- Component Name
Set to NavMeshAgent. - Enable/Disable
Enable this setting. - Object
Select Selected Data. - Value Type (Selected Key)
Select Value. - Value (Selected Key)
Set to other.
Grid Direction Rotation
Add > Battle > Grid > Grid Direction Rotation
We’ll use this last step to rotate the user to the nearest direction on the grid (i.e. look at the cell in front of the user).
- Rotation
Select Nearest.
Rotating Object
- Object
Select Actor. - Actor
Select User.
Fade Settings
- Fade Rotation
Disable this setting.
And that’s it for the event – click on Save Event and save it e.g. as gridMoveCommand.
Move Command Setup
Next we need to use the battle event we just created for the grid move command, and set the action cost for it to 0 – otherwise a combatant would not be able to move and perform an action in the same turn (unless the combatant has more actions per turn).
Using the battle event
Navigate to Battle System > Battle Grid Settings and change the following settings in the Move Command settings.
Default Battle Animation
- Animate Grid Move
Enable this setting.
Change the settings on the automatically added battle event settings.
- Battle Event
Select gridMoveCommand. - Chance
Set to 100. - Field
Disable this setting. - Turn Based, Active Time, Real Time, Phase
Enable these settings. - Grid Battles
Select Yes.
I.e. the event will only be used if there’s a battle grid.
Action costs
Navigate to Battle System > Turn Based Battles and change the following settings in the Action Settings.
Grid Move Cost
- Own Grid Move Cost
Enable this setting. - Value Type
Select Value. - Value
Set to 0.
That’s it for the move command setup.
Battle Range Templates
The use range and affect range of abilities and items has more tactical impact in grid battles. For this, you can define ranges based on cell distances or even set up shapes to be used.
We’re going to set up some Battle Range Templates to be used for our grid battles. Navigate to Battle System > Battle Range Templates, there are already some basic range templates set up, but we’re going to add new ones that only define ranges for grid battles.
6: Default Grid Range
We’ll use this battle range as the default use range for all abilities and items – the range will be 1 cell around the user.
- Name
Set to Default Grid Range.
Grid Shape
- Shape Type
Select Range. - Range (Cells)
Set to 1. - Add Origin Cell
Enable this setting. - Add Blocked Cell
Disable this setting.
7: Grid Range 2
- Name
Set to Grid Range 2.
Grid Shape
- Shape Type
Select Range. - Range (Cells)
Set to 2. - Add Origin Cell
Enable this setting. - Add Blocked Cell
Disable this setting.
8: Grid Front 3
We’ll create a grid shape to only use cells in front of a combatant (in a 90° angle), ranging 3 cells.
- Name
Set to Grid Frong 3.
Grid Shape
- Shape Type
Select Mask. - Range (Cells)
Set to 3. - Add Blocked Cell
Disable this setting. - Local Space
Enable this setting.
Click on Create Mask to create the shape mask with the defined range. Click on the cells you want to be selected until the mask looks like this:
That’s it for the battle range templates.
Use Ranges
Next, we’ll put the battle range templates to use – starting with the default use range.
Default Use Range
Navigate to Battle System > Battle Settings and change the following settings in the Default Use Range.
Default Range
- Range Type
Select Template. - Template
Select Default Grid Range.
Ability Use Ranges
We also need to update the use ranges for some of our abilities – the magic abilities. While the physical attacks are already taken care of through the default use range, we want to use a higher use range for magic abilities like Fire, Water or Boost.
Navigate to Status > Abilities and change the following settings.
2: Fire, 3: Water, 4: Poison
We’ll use Grid Front 3 for these 3 abilities – change the following settings in the Use Range Settings.
- Own Use Range
Enable this setting.
We’ll just change the Default Range, but you can also define individual use ranges for each battle system.
- Range Type
Select Template. - Template
Select Grid Front 3.
5: Small Heal, 6: Boost, 7: Lessen
We’ll use Grid Range 2 for these 3 abilities – change the following settings in the Use Range Settings.
- Own Use Range
Enable this setting.
We’ll just change the Default Range, but you can also define individual use ranges for each battle system.
- Range Type
Select Template. - Template
Select Grid Range 2.
Finally, we need to update the battle menu to include the Grid Move and Grid Examine commands. Navigate to Battle System > Battle Menus and add 2 new menu items to the Default Battle Menu by clicking on Add Menu Item twice.
Move Option
- Type
Select Grid Move. - Name
Set to Move.
Examine Option
- Type
Select Grid Examine. - Name
Set to Examine.
You can place the menu items where you like using the Move Up and Move Down buttons – I’ve put my Move command at the top of the list (Option 0) and the Examin command below the Defend command (Option 5).
And that’s it for now – don’t forget to save the changes by clicking on Save Settings.
Testing
You can already test the grid battle we’ve set up by now. Open the main menu scene (0 Main Menu) and press play. Move to the location of the grid battle and you can start fighting the enemies on the grid.
While you can place your combatant on the grid, move around and attack your enemies, they’re standing still – because we didn’t set up their battle AI yet.
You don’t want to walk that far to the battle? Place the Spawn Point near the battle.
Also, if you don’t want to go through the main menu scene, you can use Game Starters for quick game testing.
The next grid battles tutorial will handle battle AI for grid movement.