Learn more about displaying status effects in your HUDs (and other UI).
Status Effect UI #
Displaying a list of status effects usually uses a UI setup of a status effect. The actual setup depends on the used UI module, e.g. the Unity UI module will use a prefab for this.
You can set up different UI setups by using UI keys. The default UI setup (without key) will be used if no matching key is found. This allows you to have differently styled status effects in parts of the UI. E.g. a player HUD could show only the icons, while a stats menu could just display names.
The default setup for all status effects can be found in the Makinom editor in UI > UI Settings in the ORK UI Settings > HUD Settings > Default Status Effect UI settings.
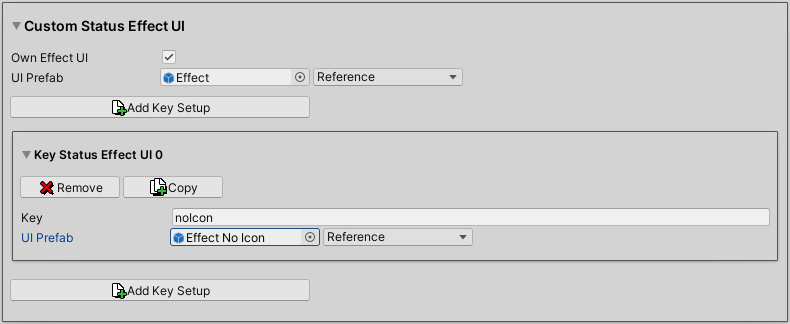
Each individual status effect (Status > Status Effects) can override the default settings with custom settings in UI Settings > Custom Status Effect UI.
Unity UI #
The Unity UI module displays status effects using HUD components.
Display text content information (e.g. name, values, etc.) using ORK HUD Status Text Content components. Use the Status Effect status type, see the HUD text content documentation for details.
You can also display a status effect’s duration via value bars using ORK HUD Value Bar Content or ORK HUD Icon Bar Content components. Use the Status Effect Duration value type, see the HUD value bar content documentation for details.
Tip! You can use a value bar to fill the effect’s icon using the duration, e.g. via a radial filling setup.
HUD Status Effect List #
Use a HUD Status Effect List component to display the status effects of a combatant. You can display either All, One or a Defined number of status effects. Not displaying all effects will cycle through them over time.
The component creates a status effect using it’s Status Effect UI setup. You can optionally also use a defined prefab instead of the status effect’s UI.
The prefab (coming from status effect UI or a defined prefab) requires a HUD Content Provider component at it’s root. The HUD Status Effect List component sets the content provider’s user (content) as the individual status effects. The content provider further distributes the information to any content component on it.
You can use layout components to arrange the listed status effects. E.g. use a Grid Layout Group component to arrange the status effects in a grid. See Unity’s documentation on UI setup and layout groups for details on this.
The context menu in the scene hierarchy has quick setup commands for status effect lists: ORK Framework > HUD > Status Effect > Status Effect List (variants with and without layout groups)
The HUD Status Effect List component requires a combatant as displayed content.
For Prefabs #
Status effects use prefabs for their Status Effect UI setup. Other parts of the UI use the Status Effect UI setup to create individual status effects.
The prefab requires a HUD Content Provider component at it’s root. Displaying the content uses ORK HUD Status Text Content and ORK HUD Value/Icon Bar Content components, which reference the HUD Content Provider component as their content provider.
Listing multiple status effects will often use layout groups to organize them. You can use a Layout Element component to define the prefab’s preferred width or height.
The context menu in the scene hierarchy has quick setup commands for status effect prefabs: ORK Framework > HUD > Status Effect > Status Effect Content (for prefabs) (variants with name and duration)
Status Effect UI #
The Status Effect UI uses prefabs for creating the UI. The root of the prefab needs a HUD Content Provider component.
See the For Prefabs setup above for details.