The bestiary system lets the player learn about the status information of enemies upon fighting them.
The learned status information can be displayed in menu screens to browse through the enemies the player’s fought so far. You can define when to learn which information, e.g. learn about status values upon defeating an enemy and learn an attack attribute when attacking with the individual attack attributes. Also, items and abilities can scan their targets and create a full entry in the bestiary with all status information.
In this tutorial we’ll set up the bestiary, create a menu screen and add a new item (with battle event for animation) to scan enemies.
Bestiary settings
First, let’s set up the bestiary settings – open the ORK Framework editor and navigate to Game > Game Settings. Change the following settings in the Bestiary Settings.
- Use Bestiary
Enable this setting.
When this is enabled, bestiary information will be collected while fighting enemies. - Level/Class Separation
Disable this setting.
If enabled, the bestiary entries for encountered enemies would be made for each level/class combination that has been encountered.
E.g. fighting an Evil Pants with level 1 and level 5 would create two different entries.
Status Value Settings
These settings define how an enemy’s status values will be learned and unknown values displayed in menu screens.
- Status Value
Select Death.
The status values will be learned when the enemy is killed. - No Value Bars
Disable this setting.
If enabled, value bars displaying status values wouldn’t be displayed when the status value is not yet known. - Unknown Value Text
Set to: ???
Unknown values will be replaced by this text.
Attack Attribute Settings
These settings define how an enemy’s attack attributes will be learned and unknown values displayed in menu screens.
- Attack Attributes
Select Attack.
The attack attribute values will be learned when attacking an enemy with the individual attack attributes.
E.g. attacking with a Fire element attack will learn the enemy’s Fire element attribute value. - Unknown Value Text
Set to: ???
Defence Attribute Settings
These settings define how an enemy’s defence attributes (values and actual attributes) will be learned and unknown values/attributes displayed in menu screens.
- Defence Attributes
Select Attacked By.
The defence attribute values will be learned when the enemy attacks a player combatant with the individual defence attributes.
E.g. if the attacked player is size Medium, the enemy’s Medium size attribute value will be learned. - Defence Attribute IDs
Select Encounter.
The defence attributes (i.e. the actual attributes and not the values) will be learned upon encountering an enemy in battle. - Unknown Value Text
Set to: ??? - Unknown Attribute ID Text
Set to: ???
That’s it for the bestiary settings.
Using HUDs for status information display
Before creating the menu screen, we’ll create HUDs for the actual status information display. Menu screens and the Bestiary Dialogue (an event step to display bestiary information) can use HUDs as templates for displaying information – this saves us from doing the same settings multiple times.
Since we already created a series of status HUD elements to display our player’s status in the Status menu screen, we can make a HUD out of them and use them in our menu screens. Navigate to Menus > Menu Screens and select the Status menu screen.
Click on Create HUD in Combatant Page 0 and Combatant Page 1. This will automatically create a HUD template out of the elements added to the combatant pages and select it as template. After that, navigate to Menus > HUDs to change their names.
HUD 2: Status Template
Change the following settings.
- Name
Set to Status Template.
Now, we’ll also add new information of the displayed combatant’s defence attributes (i.e. the actual attributes, not the attribute values – like the player being race Human and size Medium).
Click on Add Status Element to add a new element.
Status Element 4
- Type
Select Defence Attribute ID. - Combatant Origin
Select User. - List Attributes
Enable this setting. - Offset
Set to X=0, Y=30. - Text
Set to: %an
This will display the defence attributes name (e.g. Race). - Position
Set to X=460, Y=50. - Width
Set to 400. - Is Percent (Width)
Disable this setting. - Height
Set to 400. - Is Percent (Height)
Disable this setting.
Status Element 5
Click on Copy on the last element and change the following settings.
- Text
Set to: %n
This will display the sub-attributes name (e.g. Medium). - Text Alignment
Select Right.
That’s it for this HUD template.
HUD 3: Attribute Template
Change the following setting.
- Name
Set to Attribute Template.
That’s it for the templates.
Bestiary requirement
As a last step before adding a new menu screen, we’ll add a requirement to hide the bestiary menu while no information has been added (e.g. at the start of the game). Navigate to Game > Requirements and add a new requirement. Change the following settings.
- Name
Set to Bestiary.
General Requirements
- Has Bestiary Entries
Enable this setting.
That’s it for the requirement.
Finally, it’s time for the menu screen. Navigate to Menus > Menu Screens and add a new menu screen. Change the following setting.
- Name
Set to Bestiary.
Click on Add Menu Part and next on Bestiary (Area) to add an area bestiary menu part. The area bestiary will separate the different combatants by areas and area types they’ve been encountered in. If an enemy has been fought in more than one area, it can be found in all areas it has been encountered.
Type Box Settings
These settings handle how the area types are displayed.
- Display Type > Area
Select One.
Area types and areas will be displayed in the same GUI box.
Area Box Settings
These settings handle how the areas are displayed.
- Display Area > Bestiary
Select One.
Also the bestiary entries will be displayed in the same box.
Bestiary Box Settings
These settings handle how the bestiary entry list is displayed.
- Display Bestiary > Entry
Select Sequence.
The entry will be displayed when a bestiary entry has actively been selected. - Bestiary Box
Select Menu Small.
Entry Box Settings
These settings handle how the selected entry is displayed. You can add multiple pages to display different information.
- Entry Box
Select Menu Big. - Accept Next Page
Enable this setting.
The Accept input key can be used to display the next page.
The first page should already be added – change the settings of Entry Page 0.
- Use HUD
Enable this setting. - HUD
Select Status Template.
Again, click on Add Page.
- Use HUD
Enable this setting. - HUD
Select Attribute Template.
That’s it for the new menu screen – now we need to add it to our Overview menu.
Select the Overview menu screen and click on Copy in the Menu Item 4 settings (quest log) – change the following settings.
- Menu Screen
Select Bestiary. - Use Requirement
Enable this setting. - Requirement
Select Bestiary. - Hide
Enable this setting. - Name
Set to: Bestiary - Description
Set to: Show information about encountered enemies.
And that’s it for the bestiary menu – click on Save Settings to save our changes so far.
As of now, the bestiary would already collect information about encountered enemies and display them in the menu screen, so you could already test it here. Since we also want to add a new item to scan enemies for complete status information, we’ll create a new battle event next.
Scan battle event
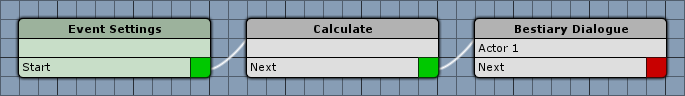
Our scan battle event will display the bestiary entry of the target using the Bestiary Dialogue step. Navigate to Events and click on New Battle Event.
Calculate
Add > Battle > Action > Calculate
This step is needed first to actually use the item and scan the target, before displaying the new information.
Bestiary Dialogue
Add > Game > Bestiary > Bestiary Dialogue
This step will display a bestiary entry (like to the menu screen’s Entry Box).
- Use Object
Enable this setting.
We want to display information on the target, not a defined combatant. - Object
Select Actor. - Actor
Select Target. - GUI Box
Select Menu Big. - Accept Next Page
Enable this setting.
As it was in the menu screen, we’ll use two pages to display the information – the first is already added.
- Use HUD
Enable this setting. - HUD
Select Status Template.
Again, click on Add Page.
- Use HUD
Enable this setting. - HUD
Select Attribute Template.
And that’s it for the battle event – click on Save Event and save it as scan in Assets/Events/Battle/.
Scan item
Navigate to Inventory > Items and create a new item. Change the following settings.
- Name
Set to: Scan Scroll - Description
Set to: Scans a targeted enemy.
Item Settings
- Item Type
Select Scrolls and Books. - Dropable
Enable this setting. - Stealable
Enable this setting.
Prefab Settings
- Item Prefab
Select Item Prefab (can be found in Assets/Tutorial Resources/Prefabs/Items/).
Price Settings
- Value Type (Buy Price)
Select Value. - Value (Buy Price)
Set to 50. - Sellable
Enable this setting.
Use Settings
- Useable In
Select Battle. - Scan Target
Enable this setting.
Battle Animation
- Animate Action
Enable this setting.
The first battle event will be our use event we already created in previous tutorials.
- Battle Event
Select use.
Click on Add Animation to add another battle event.
- Battle Event
Select scan.
Target Settings
- Target Type
Select Enemy. - Target Range
Select Single.
Use Cost
- Consume
Enable this setting.
That’s it for the item – to get it into our game, let’s add it to the shop.
Adding to the shop
Navigate to World > Shops and change the following settings in Convenience Store.
Items
Click on Add Item to add a new item to the shop.
- Item
Select Scan Scroll.
And that’s it – click on Save Settings.
Testing
Open the main menu scene (0 Main Menu) and hit play. Go to the shop and buy some Scan Scrolls before leaving town.
Before running into the first fight, the Bestiary menu isn’t available/displayed in the menu. After encountering the first enemy, the bestiary is available.
Don’t forget to try the Scan Scroll to learn all about an enemy!
And that’s it for now – the next lesson will cover adding a 2nd group member.