Create a quest HUD using the Unity UI module.
In this tutorial we’ll create a Quest type HUD to display the player’s active quests.
Your project’s UI system should already be set to use the Unity UI module. If not, check the initial setup tutorial for the Unity UI module.
The Unity UI module will create our quest HUD using prefabs – we’ll have to set up 4 prefabs for this:
- Quest HUD
The actual HUD, which lists the quests. - Quest
The individual quest, which lists the quest’s tasks. - Quest Task
The individual quest task, which lists the task’s requirements. - Quest Task Requirement
The individual quest task requirement (e.g. kill X enemies, collect Y items, etc.)
We’ll create the prefabs in reverse order, i.e. starting with the quest task requirement and ending with the actual quest HUD’s prefab. This is due to using the prefabs in the previous prefab, e.g. the requirement prefabs are used by the task prefabs to list the requirements.
This might sound more complicated than it actually is. Using the scene hierarchy context menu will create ready to use setups, which we just have to adjust to our needs and style.
You can learn more about quest HUDs in this documentation.
You can download the completed HUD setup here:
This contains the 4 prefabs (quest HUD, quest, quest task and quest task requirement) as well as the used images and font. You still need to set up the HUD in the editor (using the quest HUD prefab).
Quest Task Requirement Prefab #
First, we’ll create the prefab for the quest task requirements. A requirement is something that’s needed to complete a quest task, e.g. killing X number of a defined enemy or collecting Y number of a defined item, etc.
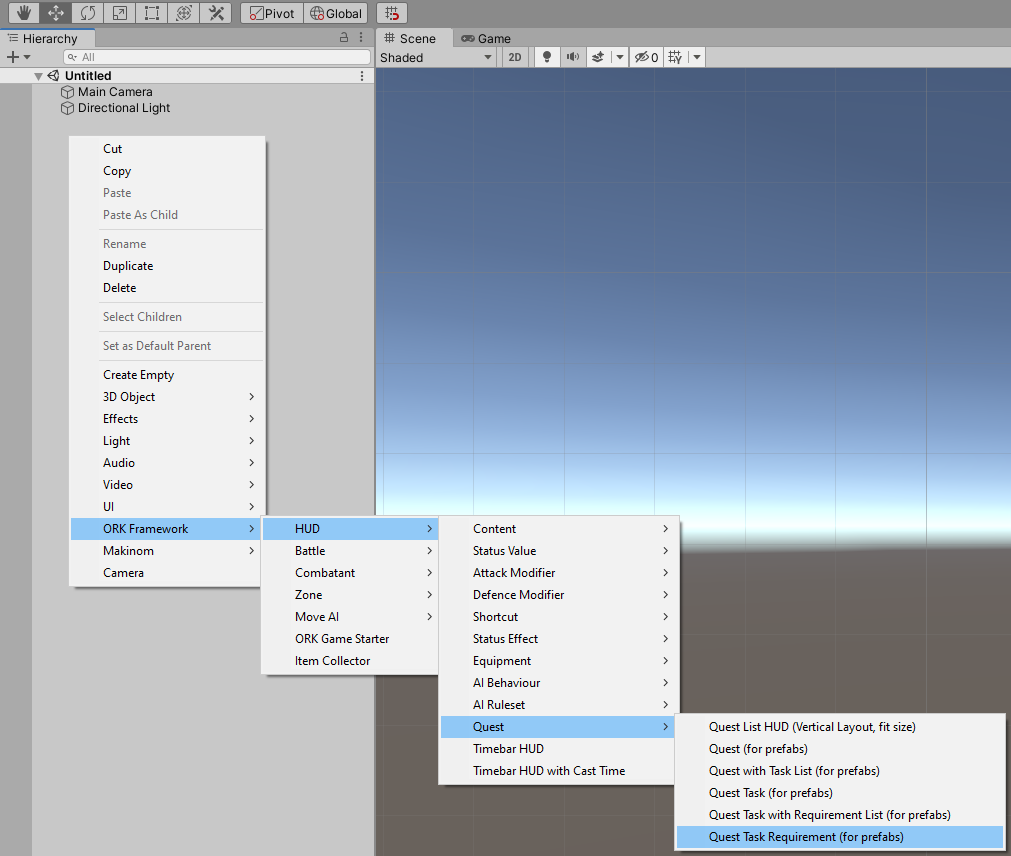
We create a ready to use setup using the scene hierarchy’s context menu: ORK Framework > HUD > Quest > Quest Task Requirement (for prefabs)
This will create a Canvas to style our UI in – the canvas is set up as Makinom’s default canvas would be. The ready to use quest task requirement game object is also set up for us and we can now style it to our liking.
The size and placement of the game object doesn’t matter. The prefab we’ll create out of it will be placed in the HUD using a Vertical Layout Group, which controls these parameters.
HUD Quest Task Requirement Text Content #
This component manages the text content and which types of requirements are displayed. We’ll set it up to display for all types and show the requirement’s name, count and max count.
- Show Finished Tasks
Enable this setting. - Show Items
Enable this setting. - Show Enemy Kills
Enable this setting. - Show Counts
Enable this setting. - Text
Set to: <name> <count>/<countmax>
Image Size (Optional) #
In case you’re using large icons, you might want to adjust the size when displayed in the quest HUD.
For this, add a Layout Element component to the Image child object using the component menu.
- Preferred Width
Enable this setting.
Set the value to the width you want, e.g. 30. - Preferred Height
Enable this setting.
Set the value to the height you want, e.g. 30.
Text Styling #
The TextMeshPro – Text (UI) component on the Text child object is responsible for displaying the text.
This is where you can change the font, font size, font color, etc.
I’m using font size 16.
Adding a value bar (Optional) #
We’ll can also add a value bar to display the requirement’s count.
Right-click on the Quest Task Requirement game object: ORK Framework > HUD > Content > Value Bar (Sprite)
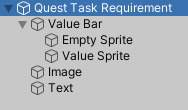
This adds a value bar as a child object of the Quest Task Requirement game object.
ORK HUD Value Bar Content #
This component manages the value the value bar displays.
- Value Type
Select Quest Task Requirement.
Layout Element #
The requirement game object uses a Horizontal Layout Group component to arrange the content’s icon and text horizontally. This gets in the way of our value bar, so we’ll add a Layout Element component to the Value Bar game object to make it ignore the layout.
- Ignore Layout
Enable this setting
Rect Transform #
Now we can adjust the size and position of the game object via it’s Rect Transform.
How you place it is up to you – I’ll use the bottom stretch anchor presets and adjust the bar to display below the text as a small, thin line.
Also, move the Value Bar game object upwards in the hierarchy to be the first child object of the Quest Task Requirement game object. This way the value bar doesn’t obstruct the text.
Bar Image #
The value bar uses a sprite and fills it according to the requirement’s count (and max count).
You can download a simple, white sprite below in case you don’t have any sprite at hand. Using a white color allows us to color the sprite however we want using the Image component’s Color setting.
We need to set the sprite the value bar will use. Change the Image components on the Empty Sprite and Value Sprite game objects (child objects of Value Bar).
- Source Image
Select the sprite you want to use.
E.g. the White_16x16 sprite you can download above.
Set the Value Sprite to use a Filled image type.
- Image Type
Select Filled.
This will let the value bar display only part of the image depending on the filled state of the value bar. - Fill Method
Select Horizontal. - Fill Origin
Select Left.
Also, change the color of the value sprite (or empty sprite) to your liking.
Tooltips (Optional) #
You can optionally display a Tooltip type HUD with the quest task requirement’s content (if you’ve set up a Tooltip HUD).
To add tooltips to a part of your HUD, simply add a HUD Tooltip component to it. In this case, add the component to the root Quest Task Requirement game object.
Create prefab #
My end result looks like this.
Create a prefab out of the Quest Task Requirement game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
Quest Task Prefab #
Next, we’ll set up the prefab for the quest tasks.
Once again, create a ready to use setup using the scene hierarchy’s context menu: ORK Framework > HUD > Quest > Quest Task with Requirement List (for prefabs)
This sets up a game object similar to the previous one for the requirements, though the structure is different this time.
The Quest Task game object uses a Vertical Layout Group to arrange it’s content in a vertical list. The Name game object displays the quest task’s content.
HUD Quest Task Requirement List #
This component is attached to the Quest Task game object and adds the requirements of the task (using the prefab). The vertical layout arranges the requirements below the name.
We’ll use the prefab we just created (for the requirements) and enable all types of requirements.
- Prefab
Select the prefab you created for the quest task requirements. - Add Finished Tasks
Enable this setting. - Add Items
Enable this setting. - Add Enemy Kills
Enable this setting. - Add Counts
Enable this setting.
HUD Quest Task Text Content #
This component is added on the Name child object and manages the text content of the quest task. We’ll just display the name of the task, the default setup should already use the <name> text code.
- Show Active
Enable this setting. - Text
Set to: <name>
Text Styling #
Like before, the TextMeshPro – Text (UI) component on the Name > Text child object is responsible for displaying the text.
This is where you can change the font, font size, font color, etc.
I’m using font size 18.
Tooltips (Optional) #
Add a HUD Tooltip component to the Quest Task game object in case you want to display a Tooltip type HUD for the quest task’s content.
Create prefab #
Create a prefab out of the Quest Task game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
Quest Prefab #
Now we’ll set up the prefab for the quests.
Create a ready to use setup using the scene hierarchy’s context menu: ORK Framework > HUD > Quest > Quest with Task List (for prefabs)
This sets up a game object just like the previous one for the tasks – same structure but using different components.
Again, the Quest game object uses a Vertical Layout Group to arrange it’s content in a vertical list. The Name game object displays the quest’s content.
HUD Quest Task List #
This component is attached to the Quest game object and adds the tasks of the quest (using the prefab). The vertical layout arranges the tasks below the name.
We’ll use the prefab we just created (for the tasks) and enable the active tasks.
- Prefab
Select the prefab you created for the quest tasks. - Add Inactive
Disable this setting. - Add Active
Enable this setting. - Add Finished
Disable this setting. - Add Failed
Disable this setting.
HUD Quest Text Content #
This component on the Name child object manages the text content of the quest. We’ll just display the name of the quest, the default setup should already use the <name> text code.
- Show Active
Enable this setting. - Text
Set to: <name>
Text Styling #
Like before, the TextMeshPro – Text (UI) component on the Name > Text child object is responsible for displaying the text.
This is where you can change the font, font size, font color, etc.
I’m using font size 20.
Tooltips (Optional) #
Add a HUD Tooltip component to the Quest game object in case you want to display a Tooltip type HUD for the quest task’s content.
Create prefab #
Create a prefab out of the Quest game object (i.e. not the including Canvas).
You can remove the game object from the scene after creating the prefab.
Quest HUD Prefab #
The last prefab is for the actual quest HUD.
Naturally, we’ll create a ready to use setup using the scene hierarchy’s context menu: ORK Framework > HUD > Quest > Quest List HUD (Vertical Layout, fit size)
As the text suggests, this will create a HUD with a Vertical Layout Group and a Content Size Fitter to adjust the game object’s size to the displayed content. This is the only way to make sure the HUD will envelope the whole content, since you don’t know how many quests, quest tasks and requirements will be displayed.
HUD Quest List #
This component is attached to the Quest List HUD game object and adds the quests (using the prefab). The vertical layout arranges the quests.
We’ll use the prefab we just created (for the quests) and enable the active quests.
- Prefab
Select the prefab you created for the quests. - All Quest Types
Enable this setting. - Add Inactive
Disable this setting. - Add Active
Enable this setting. - Add Finished
Disable this setting. - Add Failed
Disable this setting.
Image (Optional) #
Add an Image component to display a background image in the HUD.
- Source Image
Select the Sprite you want to use.
E.g. the BoxBlue sprite from the initial UI setup. - Color
Select a color you want to use (optional).
I’ll stick with a white color with full alpha.
Rect Transform #
The default width of the setup is a bit small, so we’ll adjust the width.
- Width
Set to 400.
You can also place the HUD on the canvas where you want it to show up. I’d recommend to use anchor presets according to the placement. E.g. if you place the HUD at the top left corner, use a top left anchor preset.
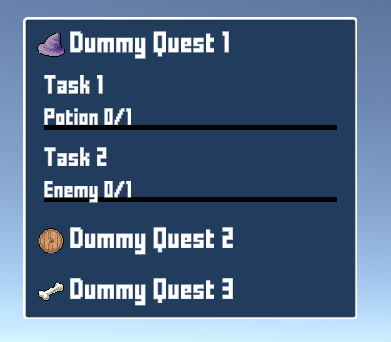
And that’s my final result.
Create prefab #
Create a prefab out of the Quest List HUD game object (i.e. not the including Canvas).
You can now remove the canvas (and HUD) from the scene.
HUD Setup #
As a last step, we’ll set up the HUD in the Makinom editor.
Open the Makinom editor, navigate to UI > HUDs, add a new HUD and change the following settings.
HUD Settings #
- Name
Set to Quests. - HUD Type
Select Quest. - Auto Display
Enable this setting.
This will automatically show the HUD. If you use a HUD only as a template, make sure to disable this setting.
Quest Settings #
- UI Layout
Select None.
This will not use a layout, using the prefab’s position instead.
Display Conditions #
You can use these settings to only show the HUD based on conditions. E.g. only in the field (out of battles) or when there are quests or certain quest types.
- Has Quests
Enable this setting. - Has Active
Enable this setting.
Unity UI #
- UI Layer
Select HUDs (or any other UI layer you want the HUD to display on).
UI layers are used to organize your UI, learn more in the Makinom documentation. - HUD Prefab
Select the HUD prefab you just created.
Schematics #
You can optionally use schematics to animate opening and closing the HUD, e.g. fading it in/out. You can also set up default schematics for all HUDs.
See this tutorial for details.
Save Settings #
Don’t forget to save the changes you did in the Makinom editor via the Save Settings button at the bottom.
Testing #
Hit play and test your HUD! Naturally, you need an active quest for this to work.
If you’re not satisfied with the look, open up the prefabs for the HUD, quest, quest task or quest task requirement and adjust them to your liking.
E.g. looking at my HUD, I’ll probably have to adjust a few things.
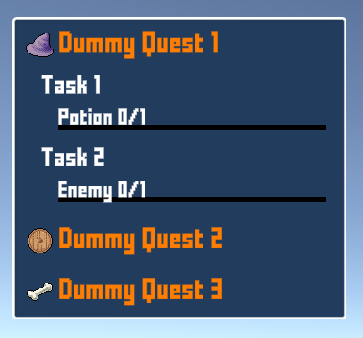
There – I’ve changed the following things:
- Quest Prefab
Changed the quest name’s font color - Quest Task Prefab
Increased Left padding to 15 in the Vertical Layout Group component. - Quest Task Requirement Prefab
Increased Left padding to 25 in the Horizontal Layout Group component.
If you’ve added a value bar, you also need to adjust it’s position accordingly.
And that’s it!